Obviously from the name, this is the sixth in a series on making games with the library, impact.js . Now that we have a background, let’s start putting in some trees and bushes. (For the first 5 parts, scroll to the bottom.)
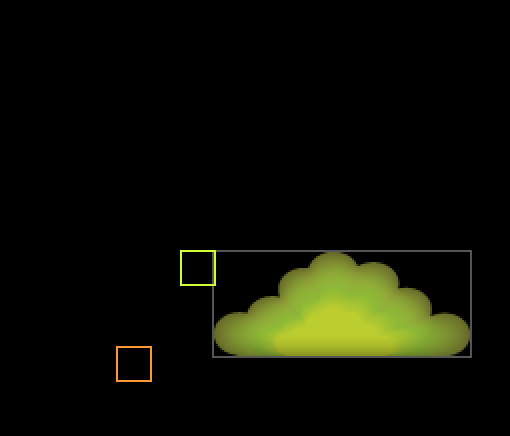
We’re going to create a new layer of bushes. Just like before, create a new layer, select the tile set, and now you see this. Let me give you a hint. Click inside of the rectangle with the bush in the top left corner, hold down the shift key and drag until you have selected the entire bush.
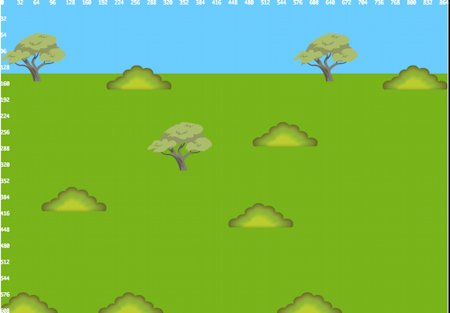
Now you have kind of a ‘stamp’ . Everywhere you click inside the game playing screen you’ll have a bush. I repeat the same steps with a tree layer and now my background looks like this.
If this is just the intermission between levels we’re working on. Imagine how cool the whole Fish Lake game is? Available for Mac and Windows
If you missed the first five posts in this series, you can find them here:
Part 3 – Firing up the world master